De order eigenschap
order eigenschap kan je natuurlijke volgorde veranderen.Syntaxis
order: <integer>
Beschrijving
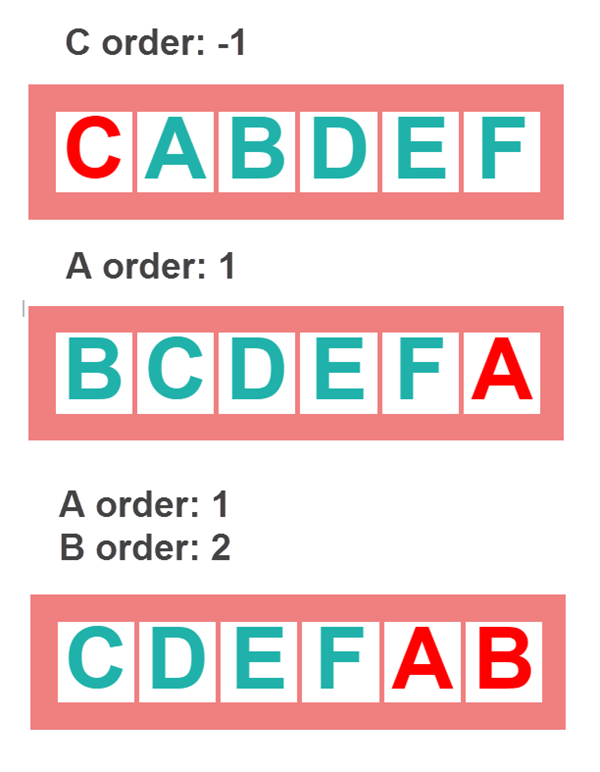
De order eigenschap bepaalt de volgorde waarin de flex items verschijnen in hun flex container, door ze toe te wijzen aan ordinale groepen. Met één enkele <integer> waarde geef je aan tot welke ordinale groep de flex item behoort.

Een flex container lay-out dan de inhoud volgens deze gewijzigde documentvolgorde en begint met de ordinale groep met het laagste nummer tot het hoogste. Items met dezelfde ordinale groep volgen hun natuurlijke volgorde.
De beginwaarde van alle flex items is nul (0) en de flex items worden weergegeven in hun natuurlijke volgorde, d.w.z. de volgorde waarin ze in de broncode voorkomen. De order eigenschap kan ook ingesteld worden op negatieve waarden.
De volgorde waarin de flex-item verschijnen wordt enkel op het scherm gewijzigd, niet in het brondocument. Dit betekent dat schermlezers de flex items in de volgorde lezen waarin ze in de document bron staan, en niet in de volgorde bepaald door de order eigenschap.
De volgorde waarin sequentiële navigatiewijzen (zoals het doorlopen via links, bijvoorbeeld met behulp van nav-index of tabindex) wordt ook niet beïnvloed (behalve in Firefox). Daarom moet u de eigenschap order alleen te gebruiken voor visuele, niet logisch, herschikking van de inhoud.
Deze eigenschap kan nuttig zijn voor het herordenen blog posts, bijvoorbeeld, waar wilt u misschien een blogpost aan het begin van de pagina voorzien, zelfs als dat artikel is niet langer de meest recente zijn. De logische volgorde die toegankelijk zijn voor het scherm lezers zal worden gehandhaafd, en het artikel kan visueel worden vervangen zonder dat de toegankelijkheid.
In het voorbeeld hieronder kan experimenteren met de order eigenschap:
See the Pen flexbox - order by Jef Inghelbrecht (@jef) on CodePen.